Features of Gutenberg Editor – A WordPress 5.0 Update!

- Last Updated On July 30, 2024
- 7 min read
Ever since its inception in the year, 2003 WordPress has been the first choice of developers, start-up founders and even entrepreneurs. Built on robust technologies such as PHP and MySQL, WordPress has been known for building well-architected and elegant websites. People choose WordPress Web Development because it’s fast, easy, scalable and has a great community to provide support. That is why the world’s 33% of the websites are built on WordPress and still counting. WordPress has been one of the best content management systems ever.
The content management has been simple and quick in the older versions of WordPress yet, it had some drawbacks or cons. Hence, there is a need to re-create a new and better version of WordPress. The main agenda behind the WordPress team to create this new editor was to make content management more simple and enjoyable to customers such that whenever they go to WordPress web development service providers to develop websites they see faster and efficient development compared to what they have been seeing till date.
What is new in Gutenberg editor?
The team came up with the name “Gutenberg” from a German blacksmith/inventor Johannes Gutenberg who invented the printing press more than 500 years ago.
As mentioned above the main agenda behind launching this new version is to make things simple and deliver great WordPress web development service. The new Gutenberg editor allows us to code “visually” using small blocks instead of writing code. Although developers can still write down code if they want, if the operations are complex and they have less time then moving and connecting a few blocks will do the job.
Features of Gutenberg Editor
Gutenberg editor offers a plethora of new features that could help customers and WordPress web development service providers.
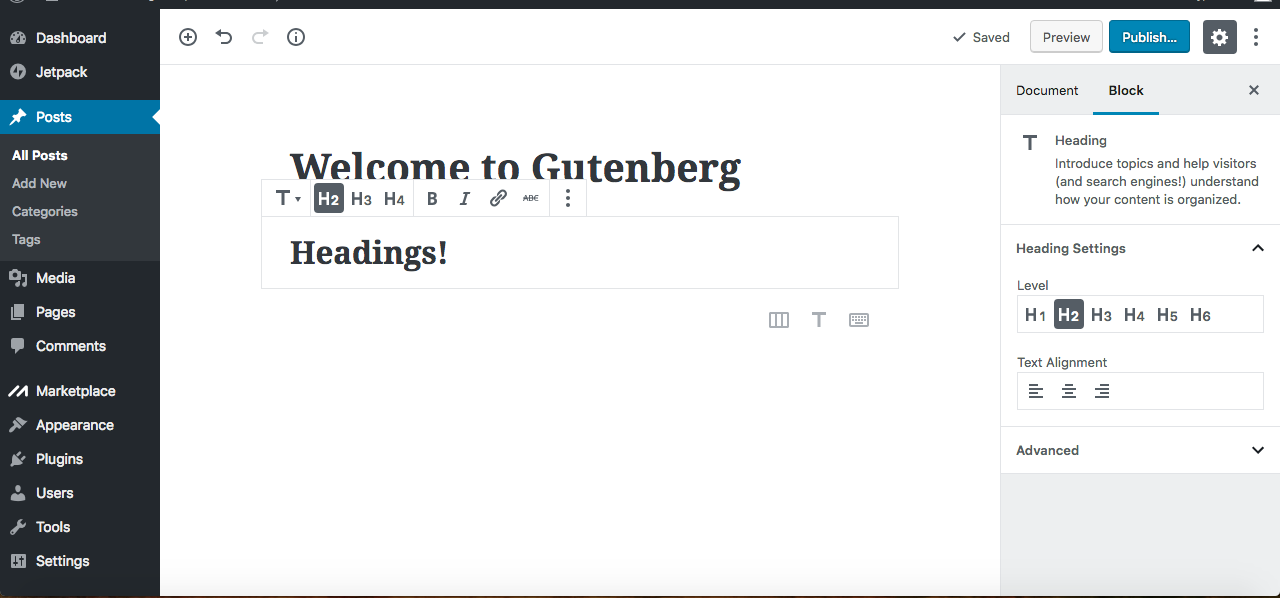
1. Blocks
Blocks are one of the most highlighted parts of the new editor. We now have Blocks for adding title, subtitle, picture, text, audio, video and many more with a single click.
2. WYSIWYG Editor (What You See Is What You Get)
The new Gutenberg editor has transformed the old WordPress editor to the WYSIWYG Editor. WordPress has beaten the competition by letting the users see how their website will look like before it goes live. It has developed the new editor free environment.
3. Dynamic Options
While editing a particular section or part the Gutenberg editor will show editing options for that section only. This will help users to do work faster as they now don’t have to look for the editing options from the list like they did in the previous version.
4. Document Outline
Document outline feature is not that highlighting feature yet, it is very handy and useful. The outline acts like an index showing all the Title, H1, H2, and H3 text in the side pane.
5. Anchor text
Gutenberg has made adding anchor text simple. We can now add anchor directly using block and connect it to any text e.g. H1, Title, etc.
6. Tables
Tables are an important element of the website. We can select the Table block and create a table simply by inserting number of columns and rows.
7. Buttons
There is a block for button in the Gutenberg editor where one can select the button style, color, text, and link associated with that button.
8. Text Columns
In the earlier version we needed to code in HTML to add text in columns. Now, we can do that using blocks and add as many columns as we want. We can also add buttons, pictures, audio or video in these columns along with text.
9. Dynamic Text Size
Unlike four to five static text sizes in the previous version now, we can adjust the text size dynamically using a slider.
10. Full-width Alignment
With the new Gutenberg editor we can create and edit content in full-width. This means that now we can utilize the full space width of the page.
Pros and Cons
Pros:-
The new editor is best for the people who like medium style writing or editing. It provides less distraction to users as it has personalized editing options, and uses full space for editing. The blocks offer a completely different experience to the users. As a result WordPress Development Company will be able to provide faster development. The new editor works great with mobile phones so now, the users can edit their websites on-the-go. Developers can also create their custom blocks.
Cons:-
Currently only the beta version is available. It offers the least tweaking option in the Yoast SEO. People might find it difficult at first because it offers completely different editing experience. As of now it does not have the backward compatibility so, the theme and plugin developers will have to work again to create blocks of their custom themes and Plugins. Because of this the work of PSD to WordPress Development will also increase.
Conclusion
Want to develop websites faster than ever? Need freedom to edit and revamp your content anytime and from anywhere? Hire a WordPress developer from top WordPress Development Company to create stunning websites.
Ashish Tiwari
Ashish Tiwari is an SEO manager at Pixlogix Infotech Pvt. Ltd. bringing 8+ years of expertise in driving organic traffic and creating data-driven marketing strategies. With a deep understanding of business, marketing, and promotional tactics, he specializes in technical SEO, content optimization, and paid advertising. Ashish has helped businesses across e-commerce, SaaS, healthcare, and other industries achieve measurable growth. Known for his dedication and growth mindset, he has consistently delivered impactful results and achieved significant milestones in record time.
Related Post
Get in Touch Now!
Have a word with our expert consultants about your next project to get suggestive guidance & proposal.
Sales Inquiry
Chat with us about your project for a custom solution and quote.