Improve WordPress Website Speed – New Optimization Technique

- Last Updated On January 10, 2025
- 26 min read
Do you have WordPress website? Need to improve website performance speed in Mobile and Desktop? Read this post and Improve WordPress Website Speed Now!
This post will help you a lot to improve your WordPress website speed performance. Let’s get started…
The most important criterion that defines great user experience is the fast loading speed of a webpage.
Quick loading pages improve lead to a rise in page-views, and help you up your rank on search engines.
So, you are left with little time to showcase your web content to the users/visitors and to retain them at your site.
A sluggish website often makes visitors to leave without it even being loaded completely.
Online users are always in a hurry and want quick results; they tend to lose interest in browsing a website if it takes any longer to load.
Approximately 53% of mobile visitors go away from a site that takes longer than three seconds.
As per a StrangeLoop research that involved big corporates such as Google, Amazon, and various other big names, 7% conversion loss was observed on a delay of every second in page loading.
Apart from that, 11% reduction was recorder in page views, and 16% reduction was observed in overall customer satisfaction.
It is well known now that Google and other search engines have started pushing websites down in the search results that take much of a loading time, impacting the traffic generation to sluggish WordPress websites.
Hence, speed up your WordPress website is of utmost importance if you have to receive more traffic, users, subscribers, and revenue from your website.
This article shall provide you with all the necessary details you need to know about page speeds, slow websites, and what one needs to do to overcome all the related issues.
In order to begin, first of all you need to know what’s causing the slow loading or poor response time of your WordPress website and what steps you need to take for speed up your WordPress site performance.
This will help you consider the right steps you must take to fix the problem and help to improve your WordPress website speed.
Testing the WordPress website’s performance across page experience parameters helps in zeroing on what to pick so that the speed is improved.
Code minification, video or image optimization, and server hosting upgrade are some of the primary factors one might have to consider while looking for betterment in WordPress website speed.
You should also run a website audits on a regular basis to avoid speed blocks and to retain users to explore the content on your website.
Read further to discover how a web-page loads and why slow speed is a nightmare!
Top Tips For Improve WordPress Website Speed Success
Find out factors that play key role in slowing down your WordPress site, and steps you must take to speed up your WordPress site quickly.
Find A Quick Way To Increase WordPress Website Speed
How Does a WordPress Website Web-Page Load Speed Works?
One has to be aware of the factors that impact how the content on web pages is loaded, WordPress Website speed loading and website performance metrics.
What Can You Do about WordPress Website Speed!
What we see happening in seconds upon hitting a website, is actually a complicated and multi-level technical process. Let’s look into those:
- Server request: The first move is the request to the server being made upon typing a URL or clicking on a link.
- HTML response: Upon receiving the request, the server processes it to send an HTML response to the user’s browser.
- Page rendering: A Document Object Model of the page constructed from HTML objects (DOM tree) is created by the browser along with CSS attributes in order to render the web-page.
- Layout: The browser further defines the web page’s layout process, placement of elements and format, painting, at the right places on the web-page.
The way a user interacts with a particular web-page depends on different Page Experience Signals.
The following page experience signals are critical in determining the user experience which helps to improve WordPress website speed:
i. Core Web Vitals: There are certain major factors in web-metrics that strongly influence the user interaction on web pages, page loading performance, and visual stability, and they are First Input Delay (FID), Largest Contentful Paint (LCP), and Cumulative Layout Shift (CLS)
First Input Delay (FID) is no longer a Core Web Vital, and has been replaced by the Interaction to Next Paint (INP) metric. As a consequence, support for FID will end on September 9, 2024.
Experts at Google suggest that Core Web Vitals metrics help in the assurance of successful web-page navigation.
ii. Mobile-friendly format: Mobile optimization is one of the top priorities for Google Searches.
With a majority of users browsing internet through mobile devices, it is imperative to create mobile-friendly designs that quickly grab attention and are faster to load.
iii. Secure browsing: The Safe Browsing algorithm of a website takes care of any threat or malicious behavior and keeps your website and the user’s browsing session secure.
iv. HTTPS connection: We all know that according to Google each HTTP website is unsafe, so the first thing to do is to switch to HTTPS at the earliest.
v. Accessibility: Pop-ups and other interstitials are going to be penalized by Google unless if they don’t maintain a reasonable size and keep appearing as unpleasant surprises to the users.
Stick to non-publicly indexable login dialogs and pop-ups created in compliance to the law.
How PSI can help to improve WordPress website speed? Let’s get to know…
Google has a tool known as Page Speed Insights (PSI) that helps in measures website speed ranking and allows wider opportunities for improved optimization faster loading websites to users.
Optimizing WordPress for speed: Below is a list of PSI proposal permits.
- Decrease server response time
- Remove render-block JavaScript and CSS in above-fold content
- Leverage browser caching
- Allow compression
- Optimize Images and files
- Minify CSS, HTML and JavaScript
- Allow visible content
- Avoid landing page redirects
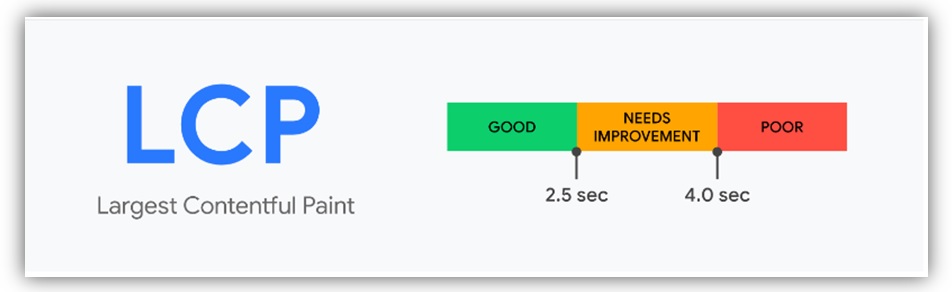
Largest Contentful Paint
Largest Contentful Paint or LCP is the largest rendered image or text block.
Go to the Google Search Console to look at the data that is there because that is the kind of data that Google would use while measuring your website.
In case of slow WordPress websites or say any website, the deciding factor for search engines to evaluate website speed is to check on how rapidly the first render is presented.
Speed measuring tool called Chrome’s DevTools is a compilation of kinds of developer-centric tools to determine exactly what happens when a page loads.
It doesn’t matter how quickly the entire page loads.
Similarly, your website must allow the users to see and interact seamlessly with the block of the page they first encounter in the viewport.
Following are the factors that impact the LCP:
- Server’s response time: LCP is highly affected by the time taken by a server to respond, which is further dependant on database, hosting provider, and a lot more.
You may suffer hard during peak traffic hours if your website host shares its server with multiple other websites.
Post making a request, the visitor has to wait for the server to respond and if it’s too busy handling other requests it will end up being sluggish, which is a very common problem in shared hosting.
- Render-blocking JavaScript and CSS: A browser usually encounters JS and CSS files waiting to be downloaded from the server for further execution, during HTML processing.
It is these JS and CSS files only that make web-pages interactive and bring a visual appeal.
By default JavaScript blocks DOM construction, which is why making your JavaScript asynchronous to prevent the parser from being blocked is important.
- Resource loading metrics: It is the loading duration utilised by each resource such as images, videos, files etc. that strongly influences the LCP.
- Time to First Byte: is also a useful metric in diagnosing your website’s LCP and overall performance. TTFB is the time a user’s browser takes to receive the first byte of the page content.
In the case of WordPress websites, various server specifications, plugins, formats, and themes decide the server’s response time.
Updating the server and using more optimized themes and plugins really help.
- First Contentful Paint: FCP is a user-centric metric and measures the web-page loading speed. It determines the performance of a website from the users’ perspective, instead of a conventional speed test measure.
FCP measures the time it takes for the user to viably come across the content on their browser. Rapid FCP keeps the user connected you’re your website and reassures the user that something is happening.
FCP can be measured via lab tests and field test (real usage experience). According to Google, a good user experience is provided to your website’s visitors when the FCP occurs within 1.8 seconds or less.
First Input Delay (FID) Replace by Interaction to Next Paint (INP)
INP (Interaction to Next Paint) is a metric used to measure how responsive a web page is when a user interacts with it. It calculates the time it takes for a page to display the next visual change after a user action, like clicking a button or typing in a form. This helps developers understand how fast a website responds and improves user experience.
A low INP score means a page is responsive and user-friendly, while a high INP score may indicate delays that could frustrate users. For optimal performance, INP should be kept as low as possible to ensure users enjoy smooth, fast interactions with the site.
Keeping INP scores low contributes to better user engagement and is increasingly important for SEO, as Google considers page experience metrics in its search ranking.
Below is better example video on the How INP work from the web.dev.
What is Cumulative Layout Shift (CLS)?
CLS defines web-page’s stability. It determines how rapidly a web-page’s content gets stable. Random or asynchronous loading of resources on a web page causes dynamic addition of DOM elements, and some fragments of the content move.
Low CLS ensures quality, usability and a delightful browsing experience.
What are the reasons behind layout shifts?
- Random files, images, or videos having unspecific dimensions
- Third-party ads, pop-ups, or widgets
- Irregular sized and unspecified fonts
How to improve CLS?
- Use specific files, images and videos that are sized properly. Put easy loading and responsive images.
- Avoid layering of content on the web page. Do not incorporate new content above existing content.
- Avoid layout shifts by taking care of aspect ratios and size attributes for files or images.
- Always save a slot or choose ad units with fixed size for third party ads or widgets.
- Use CSS transform property when putting in animations and preload font files or font:display values for optimized fonts.
Tools to measure Core Web Vitals
To get data on your website’s Core Web Vitals, you can use the Chrome User Experience Report or CrUX (that accumulates data only from Chrome users who’ve opted in), PageSpeed Insights (that incorporates data from CrUX), or Search Console’s Core Web Vitals report.
You can also test these metrics in a lab environment using Chrome DevTools and Lighthouse for WordPress website speed improving the quality of web pages.
Apart from that, numerous website monitoring solutions analyze Core Web Vitals.
Begin improving your WordPress Website’s Speed
So, by now you must be well aware with the shortcomings due to which your WordPress website speed lacks and user traffic, how to check the site’s weak spots and which parameters to focus on to bring website’s performance back on track!
Now is the time to start pondering on the mode of action you must consider to actually improve page experience signals.
Following are the primary elements to check and work on:
- Code Minification
- Visual Content Optimisation
- Hosting Upgrade
Code Minification
To optimize your code for the sake of SEO, you must look for all unnecessary and render-blocking sources and delete them.
The process of minification refers to the elimination of all redundant parts of the code such as unused sources, comments etc.
Start with minifying the code; remove everything which is unnecessary and not being used.
The process renders CSS and JS files a tad smaller, enabling them to load quicker in the browser and consume less bandwidth.
Minification could be achieved either manually or by the help of automatic minifying tools such as CSSNano and UglifyJS as recommended by Google.
If you’re unsure of which unused code to delete then you simply have to simply go to Developer Tools in Chrome; open it and go to the Sources tab, finally go to the Coverage tab which provides actual data on JS and CSS files and shows the amount of code on the page being actually executed.
Minimization of External Scripts
Every time a web-page loads, also load the CTA buttons, popups or any scripted webpage element that are loaded from somewhere else.
Minimizing the external scripts help as these can slow a webpage down drastically depending on the script-size.
Device Specific Versions
Distribution of codes helps in limiting the sources depending on the type of device.
The browser detects the type of device and sends the information to the server so that the server can respond with the corresponding version of the site accordingly.
In order to let this happen, website’s code should incorporate various suitable versions compatible with different devices, freeing every individual website of unnecessary code requests.
Inline CSS
Prior to rendering a page the browser needs to build a DOM tree by parsing the HTML markup.
Upon encountering a script, the parser executes it before continuing to parse the HTML. The process causes a delay time to the first page rendering.
It is necessary to minimize the usage of blocking JavaScript, by Inline, asynchronous, or deferred JavaScript.
Most of the times, using Inline CSS really helps if one doesn’t have much knowledge about CSS code.
This way, you’ll apply styles to each HTML element directly and the browser won’t need to download CSS files separately, which will allow a quicker first render.
Progressive Rendering
Upon encountering CSS or JS files before the first render, browser has to execute them so the process gets a pause.
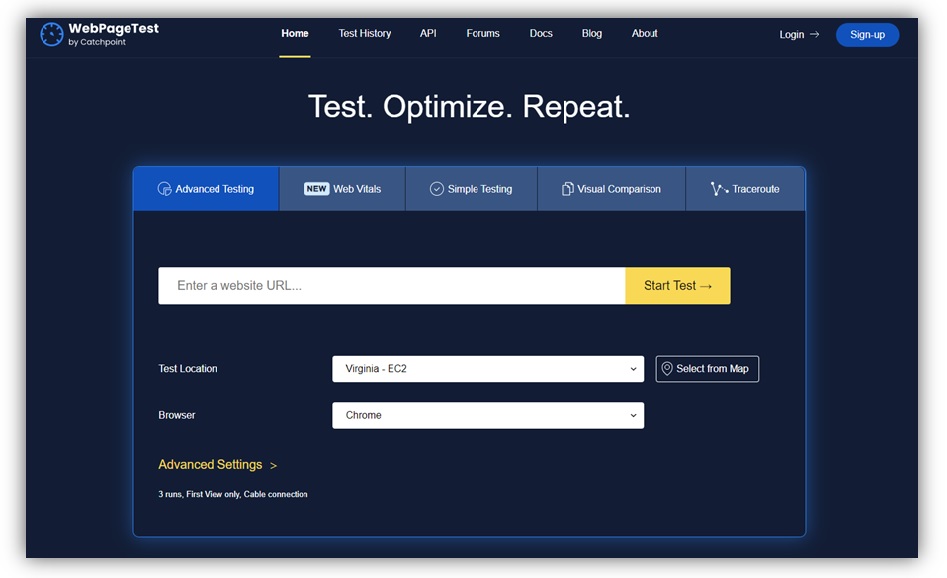
One may run a test on WebPageTest in order to identify any potential render-blocking source on a web-page. If the code is responsible for the primary user experience on a web-page, one must avoid it.
JavaScript could be loaded asynchronously for those elements that don’t need to be loaded instantly (like social sharing buttons).
There are two attributes that can help distribute the script load so that resources become available asynchronously i.e. sync and defer.
Both of them reduce the HTML parsing time for the browser without damaging how things are displayed on a page. These attributes can be applied to third-party JS also.
Optimizing images and videos
A heavy web-page is the result of weighted visual content. About 21% of the page weight is caused by visual content and hence, it is very crucial to optimize images and videos properly.
Heavy visual content slows down the website making it difficult to load timely.
If your files or visual content aren’t optimized for size or load speed, they can lead to serious site slow down.
Images are supposed to be resized to fit within the size dimensions of your WordPress website theme while being less than 200kb.
Various WordPress websites consists of lots of content which includes heavy files, graphics, images, or videos.
Lack of optimization of such visual content renders slow loading speed to those sites eventually lowering the score in Google PageSpeed Insights for that matter, one may consider upgrading their websites by compressing those heavy images or videos using tools like SHORTPIXEL.
Let’s look further to understand about the basic mandatory steps regarding visual content in order to improve WordPress website speed page experience:
- Resizing images without losing quality: Use image compression solutions built-in in CMSs.
- Usage of file formats compatible with browsers: JPEG and PNG are the most common image formats. WebP is a promising format; however, it’s not yet supported by all browsers. It’s fine to use GIFs but if they weigh a lot then one must consider converting them to video files.
- Specify multiple ratios: to make images look good on any device. Note that most popular CMSs will do this for you.
- Asynchronous loading: If your web-page consists of a number of images then you must allow them to load asynchronously to increase the speed of the first render. Lazy loading and decoding are the methods to be used.
- Host large video files on third-party sites to decrease the loading process time of your website.
Optimizing Server Hosting & Resource Delivery help to improve WordPress website speed
It’s really important to optimize your WordPress website as per the search engine algorithm.
Website Audit in SE Ranking provides you with a general idea of the speed a server takes to respond across your WordPress website’s pages.
The use of AMP pages can help with increased mobile speed time.
With AMP pages, all you are required to do is to manually separate different elements of your page to lighten their weight as much as possible for faster loading.
Other actions to consider while optimizing the server response time are related to:
- Amount of traffic on the website
- Device and network’s capacities from the user’s side
- Resources on every web-page
- Selecting suitable hosting solution
- CMS and plugins
User’s hardware & network connection can help to improve WordPress website speed
Type of user’s device is a big factor that influences web-page interactivity.
How does a visitor interact with your website strongly depends on the type of device and connection being used.
Navigating a website from a smartphone with limited CPU power and memory is quite tedious compared with doing so from a PC with a stable connection.
Hence, it’s important to survey and track types of devices majority of your visitors use and test the website’s load and performance on these devices.
Here, you can simulate slower connections and less powerful devices.
Hosting Service
Shared hosting really hampers your website loading speed and the user experience even when you have done your best optimizing the resources on your website.
A variety of cost-effective solutions are available in the hosting market to meet your needs; however, a lot of those don’t suit commercial websites dealing in products or services, websites that are loaded with visual content, or target users from many various locations.
To overcome the concerned issues, it’s suggested to choose a dedicated server and avoid shared hosting across different websites.
No need to worry if your budget isn’t flexible. You can upgrade from shared hosting by opting for a virtual private server (VPS) that imitates a dedicated server within a shared hosting environment.
Take Advantage of Caching to improve WordPress website speed
- Enabling caching for mobile devices helps to increase your WordPress website speed
- Activates the sitemap-based cache preloading on the basis of your XML sitemap preferences
To enable caching for WordPress, one may write a code or simply employ a plugin such as W3 Total Cache or NitroPack.
Some hosting providers automatically cache static content eventually optimizing the server’s performance.
Caching lets you store the content that was previously shown not to load it every single time a user returns on the page by instructing the server or browser.
Direct loading of content from cache escalates performance by decreasing server resources.
It is observed that server-side caching can reduce loading time up to 30% and more.
Don’t Use Many Redirects
A redirect is when a visitor is forwarded from one web-page to a different one. With every redirect are added some extra fractions of second or more for a page to load.
This delay impacts the overall WordPress website loading speed and user experience. They can be of use sometimes but it is suggested to avoid too many redirects.
One must reduce the number of redundant redirects since every redirect slows down the page-loading process. Start using tools that help you track individual and bulk redirects.
SE Ranking’s Website Audit allows you to check the redirects on your website, track their status codes, and identify potentially harmful issues.
Plugin Audit
Plugins significantly impact a website’s speed and overall performance. It is crucial to use CMS and latest plugins (based on the latest PHP version).
Check on plugins slowing down your website with testing tools.
MonsterInsights is a WordPress plugin which can effortlessly measure all of your Google Analytics data in real-time, Google Search Console reports, E-commerce reports, and SEO ranking reports.
MonsterInsights uses a universal tracking system for all devices and campaigns quickly without any code implementation.
With MonsterInsights one may track file downloads, page views, and country getting maximum file downloads.
Another plugin called Jetpack offers extensive services of 20 plugins in a single custom package.
You can serve images from their universal CDN, enable lazy loading for images and use the Jetpack Mobile theme if your website has no responsive design.
Use a Content Delivery Network (CDN)
Content delivery network increases the WordPress website speed by caching content in different locations globally.
CDN caching servers are closer to end-users as compared to the host server.
Using a CDN greatly improves your web-pages loading time, reduces bounce rates, and increases a user’s retention on your website.
A CDN server cuts the Bandwidth cost of your server-side by decreasing the amount of data on the origin server.
(Left) Single server distribution (Right) CDN scheme of distribution
CDN could provide automated minification and compress code files stored on its servers.
Using CDN tools such as StackPath helps you to upload images or videos without compromising on quality or size eventually loading your website faster.
Checkout conclusion about improving WordPress website speed
No web-page optimization surely hits your SEO and website speed harshly.
Testing your website speed regularly is important.
Various developers and marketing managers take care about testing their website’s speed status and take active measures to overcome underlying issues if any.
WordPress websites with high speed and performance result in high return visits and low bounce rates.
They provide greater engagements, improved conversions and revenue generation, higher ranks in organic search, plus seamless user experience.
On the contrary, slower ones can cost you money and damage your good-will. Identify the problems and look for the best suited solutions to increase your WordPress website loading speed.
Decreasing the page load time boosts the marketing and sales processes, giving your website higher traffic and attracting qualified, convertible leads.
Ashish Tiwari
Ashish Tiwari is an SEO manager at Pixlogix Infotech Pvt. Ltd. bringing 8+ years of expertise in driving organic traffic and creating data-driven marketing strategies. With a deep understanding of business, marketing, and promotional tactics, he specializes in technical SEO, content optimization, and paid advertising. Ashish has helped businesses across e-commerce, SaaS, healthcare, and other industries achieve measurable growth. Known for his dedication and growth mindset, he has consistently delivered impactful results and achieved significant milestones in record time.
Related Post
Get in Touch Now!
Have a word with our expert consultants about your next project to get suggestive guidance & proposal.
Sales Inquiry
Chat with us about your project for a custom solution and quote.