The Finest Prototyping Tools for the Year 2018

- Last Updated On February 15, 2018
- 6 min read
The world moves fast and there are always new tools coming out. To stay at the forefront of the competition requires an ear to the ground at all times. From low reliability to high reliability, the design world is now filled with prototyping tools. The best prototyping tools help you iterate quickly while preserving design uniformity. They become more than just a tool, in fact, but rather a stage for full inventiveness and testing with the entire product team.
Now, let’s gaze at prototyping tools worth considering for your workflow in the upcoming year.
1. UXPin
Strong Point: Design system
The utmost potency of UXPin tool is having a powerful prototyping with a design system generated from code. UXPin is not just for prototyping but a more precise picture of an end-to-end design platform. The most interesting recent feature is design systems. You’re able to prototype more consistently and standardize documentation with your development team. The tool also integrates with Sketch, Photoshop, Jira, and Slack. The design systems ability helps generate a toolkit of design and code from the real source of truth: production code via Github. Documentation from the design system also follows along with each element in your prototypes.
2. Principle
Strong Point: Animations
Principle is a prototyping app that specializes in animation. This prototyping tool features a novel timeline editor, related to Adobe after effects or the now-deprecated Flash. Actually, it features two timelines, which means you can animate numerous objects on the same page. However, the focus on animation comes at the price of other features – for example, no developer handoffs or alliance is accessible. While Principle’s animation and video benefits are top-notch, other areas are less impressive. Projects that don’t have a lot of ‘moving parts’ would be better suited to a different tool, but if accurate animations are your top priority, Principle is worth a look.
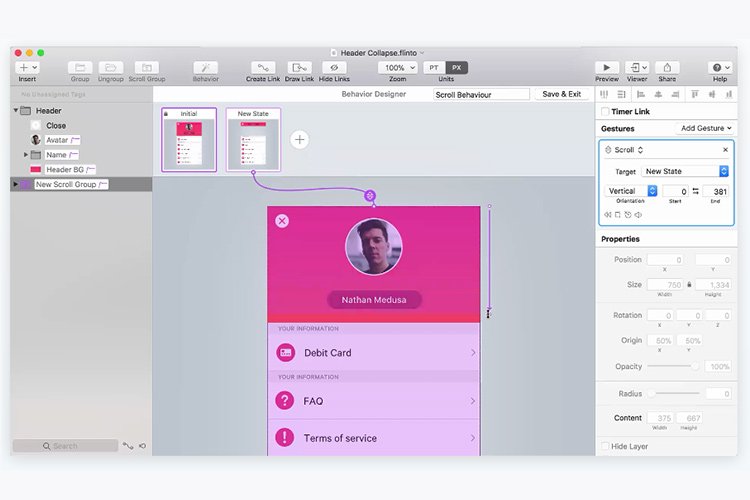
3. Flinto
Strong Point: Transitions
The main strength of Flinto is transitions. Flinto specializes in customizing animations not in general, though, but page transitions. An alternative to the standard canvas view, its Transition Designer view allows you to control or twist each transitional element faster and with less effort than the other tools on this list. This makes it perfect for projects where you need to fine-tune the user flow between many pages, with features for controlling transition speed and previews that provide immediate feedback. While Flinto assists transitions, other areas might need more work. Moreover, users can view their edits in real time, another time-saver if you’re editing a lot of transitions at once.
4. Webflow
Strong Point: Consistency in Site Management
Webflow is a powerful prototyping tool that doesn’t require any kind of code however there are other softwares that doesn’t need either. The main strength of Webflow is consistency in site management. It allows designers to manage their hosting and other site management fields in the same place they work on the design. This is a smart choice for independent designers who want to offer to host alongside their standard packages.
5. Adobe XD
Strong Point: Visuals
The main strength of Adobe XD is Visuals. Being the latest addition to Adobe’s Creative Cloud suite, Adobe XD is one of the younger entries on this list, having been released in beta in March 2016 and in full in October 2017. Adobe XD recreates sketch’s pixel-perfect design and vector-based visual alternatives however add the capability for prototyping, interactions, and developer handoff. Adobe XD’s “Repeat Grid” features is worth mentioning, as it’s a favorite among users for speeding up their work. Still, we’re looking forward to seeing how this young contender develops in the future against end-to-end platforms.
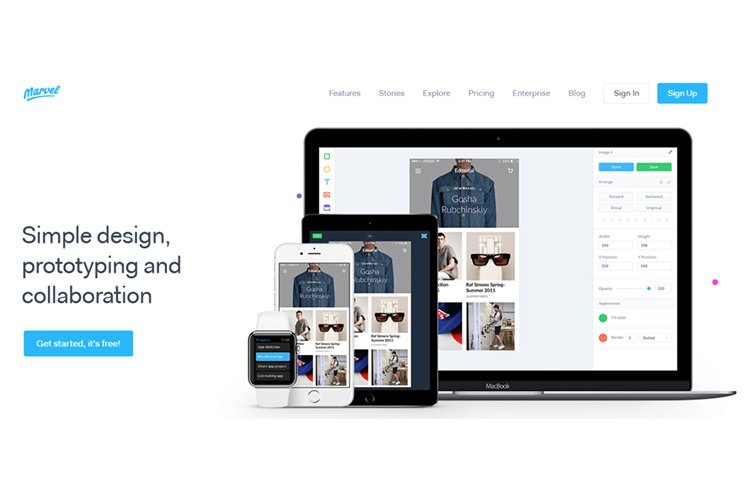
6. Marvel
Strong Point: Easy for beginners
Looking for design tool that non-designers can use too? The main strength of this tool is that it’s the prototyping software for just about anyone. Its highly simplified interface makes it fast and easy to learn. The tool works well for both non-designers and advanced UX folks. This tool is created to accommodate people with little or no previous experience in prototyping. Marvel has strong integration with Photoshop and Sketch.
7. Axure RP
Strong Point: Robust Interface
Axure RP is known for its robust interface. The most legacy tool on this list, it’s definitely one of the most complicated and elaborates options around, but if you can ignore a steep learning curve, the functionality may be worth the extra time required to get to grips with it. Axure RP separates itself from competitors with its difficulty.
Axure goes in the reverse direction, offering a heavy interface to cater to designers who want more control. One of the most disruptive prototyping tools on this listing, Axure is an ultimate tool in use. If you want more controls and technical details over desktop products, you will prefer it. If you’re looking for a simpler and faster multi-device prototyping, look in a different place.
So What’s Your Strong Point?
As you may have noticed, each of the above design tools has their own unique strengths and specialties. It’s not so much about ‘choosing the best’ as it is about ‘choosing the best for you’. Knowing which prototyping tool to get is straightforward; the tough part is to know what kind of designer you are.
Ashish Tiwari
Ashish Tiwari is an SEO manager at Pixlogix Infotech Pvt. Ltd. bringing 8+ years of expertise in driving organic traffic and creating data-driven marketing strategies. With a deep understanding of business, marketing, and promotional tactics, he specializes in technical SEO, content optimization, and paid advertising. Ashish has helped businesses across e-commerce, SaaS, healthcare, and other industries achieve measurable growth. Known for his dedication and growth mindset, he has consistently delivered impactful results and achieved significant milestones in record time.
Related Post
Get in Touch Now!
Have a word with our expert consultants about your next project to get suggestive guidance & proposal.
Sales Inquiry
Chat with us about your project for a custom solution and quote.