10 Eye-popping Web Design Trends to Watch

- Last Updated On April 9, 2018
- 9 min read
As technology advances, we see significant changes in web design trends following new traditions with the New Year. Again it’s the time of the year changing, we are moving ahead with 2018 and just wondering what’s cooking at the beginning of New Year. Right?
For that, I decided to present you with some new and innovative web design trends that are going to be exciting among web designers to adopt new design trends and manage to utilize in making a website more innovative, plain as beautiful yet user-friendly.
Surely, 2018 is going to be an exciting year for web designers.
Let’s have a look at 9 web design trends going to shine in 2018.
1. Deep Shadow Effect
The simple style is not just outdated, instead of with the advancement in color saturation and brightness, make shadowing more enthusiastic. Though shadow is not a new thing; still it has a more enhanced feature of grids and parallax, you can play with a shadow effect in different styles creating an illusion of the things beyond the imagination.
It gives you a versatile effect which not only increases webpage layout but also improves the user experience. With more bold, soft and subtle shadows you can also add 3D effect to your webpage layout.
Just get out of the crowd and try this new technology advanced shadow effect to upgrade your web design look.
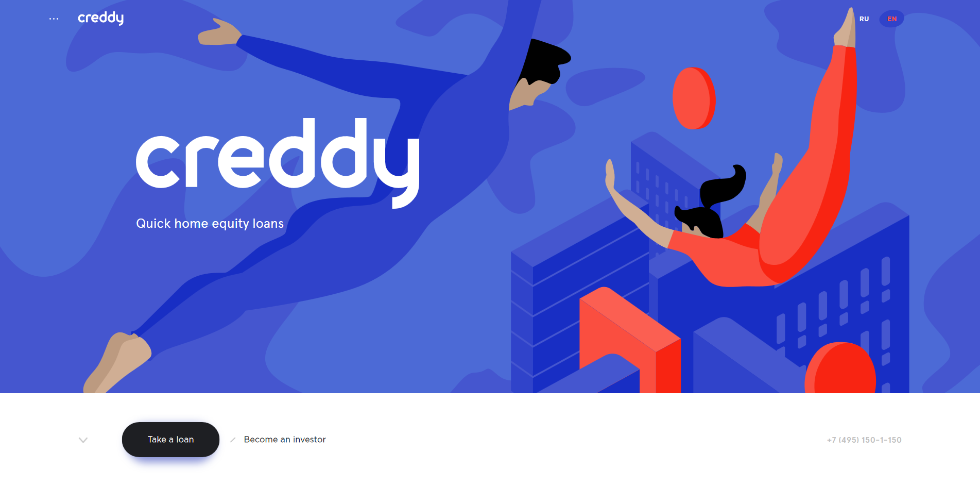
2. More Vibrant Colors
2018 is the year making excessive use of different colors. Many designers have started using contrasting colors rather than just saturated and simple colors.
They have started trying some new ways to make the webpage more attractive. New technology advancement has made accessible to try newer ways of using colors in slashing or hard angles forming rather than just horizontal headers.
A new change in design and color definitely attracts the visitor’s attention – setting you apart from your competitors. Avoid traditional and similar ways of designing your web page; try something new like using more vibrant colors.
3. Motion Graphics
It is believed that the image speaks more than words, but today motion graphics speak more than images and words. You can use moving video in the background of your home page because it grabs user attention immediately. You can set your brand impression on your customers within few seconds.
These animations are light JavaScript which will not take loading time; it works naturally in the background. You can easily explain your process easily with this motion graphics leading to an increase in website visitors. Switch from simple banner images to this motion graphic trend if you have not tried yet!
4. Mobile-Friendly Design
We all know, we are living in the age of Smartphones. People are using mobile phones to purchase orders or search for anything online. This makes it necessary to make your web design to be mobile-friendly.
Initially, designers were confused to adjust icons, menus, and images on such a small screen. But today it is easy to optimize images and icons for mobile screen adjusting to any resolution without any issues making user easy to view and understand. I hope you make your web-design mobile friendly – it is vital to do so.
5. Elementary Design
Illustrations are most effective and versatile element for displaying information in a more creative, fun and entertaining manner. An experienced designer can create an illustration with more personal touch according to your brand name to represent your brand identity.
It is 2018,s tread to let speak your brand ton in more fun and energetic to grab more users towards your product or services. Websites with more fun elements can entertain visitors and engage them for longer to a web page. So what are you waiting for, just start using this fun-loving elementary design called illustrations.
6. Bold Typography
Typography has always been in trend and considered to be a powerful visual tool that presents your brand, creates an impression and evokes an emotion that you want to show through your website.
More bold, large and sharp custom fonts are in trend to make your visitors read through your website. Even browsers are supporting handmade typefaces allowed by CSS except for internet explorer.
If you think about using bold typography then go for contrasting sans serif and serif fonts to create awesome heading and parallel sub-heading because it makes your UX look much better and dynamic in nature. From an SEO perspective, your heading of the website should be eye-catchy to get your readers to eye on your website.
7. Asymmetric layout
If you are looking for some unique layout for your website, then the asymmetric layout is in trend and it will continue in future as well.
Some companies having more content to display still do follow traditional layout but some brands have tried this type of layout and it definitely makes them stand out from others making their website look more distinctive, attractive, unique as it adds some experimental and creativeness in the website display. Try this out-of-the-box idea to give some unique touch to your website.
8. Flat Design
Flat design is not out of the world, it has its own place in the web design world. The only difference is, flat design is upgraded to flat design 2.0 also called semi-flat designs known for its depth and ascetic identity.
This design is obtained using gradients and shadows. Gradients are now available with more color palettes consisting of vibrant and softer colors. Famous brands like Instagram, stripe, etc have a great impact on the flat design on them.
Even shadows have shown major changes from only 2D effect to 3D effect. Both reinventions in shadows and gradients can create a greater impact on functionality and appearance.
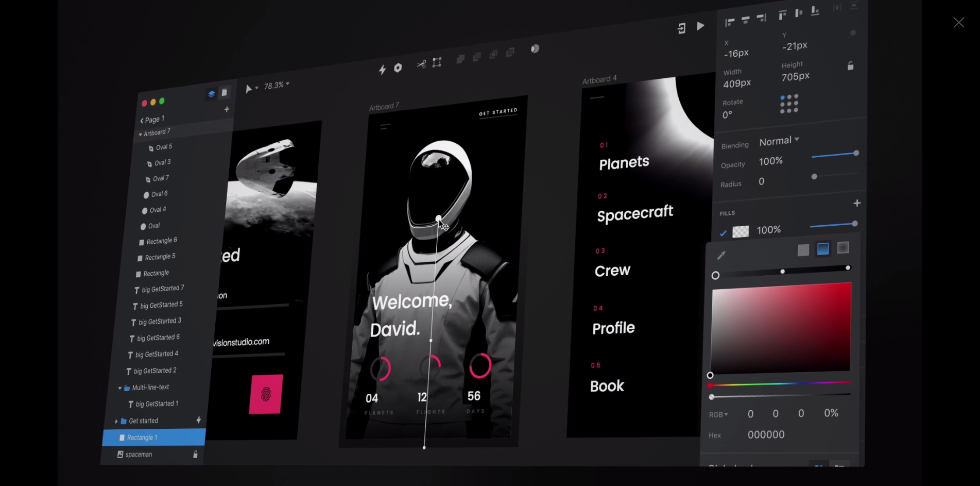
9. New Design tools
We no longer depend on Photoshop for UI design, if you do so than explore some new tools or features are prevailing around you. Tools like Adobe XD, Axure, Vectr, InVision, web flow just to name a few have definitely changed the game of UI design.
With this plethora of tool and techniques, you can design amazing and advanced UI design that meets your expectation or beyond that. Especially if you use InVision Studio – it is a collaborative platform that brings standardization in the design process.
10. Interactive Content
2018 is more about interactive content than formal and standard content. People like more personalized and fun-loving content only than you can engage them more with your content.
Even if you like to connect them to your brand, design interactive content through these various technique like polls, quizzes, and games that can also expect user inputs and bring them closer to your brand and make them understand clearly.
You can also get an exact idea about your user preference through answers they give which is the best chance to make your brand more interactive and engaging.
Final Verdict
From the above web design trends: vibrant colors, illustrations, shadows, bold typography and gradients to name a few, 2018 is gearing up with lot more trends, we can’t wait to see how you will adopt these trends and push your limits. Hire a Website Designer to get your desired web design following the above latest trends.
Ashish Tiwari
Ashish is an SEO manager at Pixlogix Infotech Pvt. Ltd. With his dedication and learning mindset, he achieved many milestones in the short term. He has a good understanding of business, marketing, and promotion strategies. With 8+ years of experience, he can effectively handle online marketing campaigns for various industries.
Related Post
Get in Touch Now!
Have a word with our expert consultants about your next project to get suggestive guidance & proposal.
Sales Inquiry
Chat with us about your project for a custom solution and quote.